Adobe Express
GENERAL AVAILABILITY
Adobe Express lets content creators create a variety of great looking digital content like reels, stories, etc. really quickly.

Animations on Adobe Express
The Express animation authoring framework was already in place when I joined the team, but I decided to conduct an audit on the architecture and understand how folks really use it. I identified some areas of improvement, especially in the authoring workflows, and proceeded to address them as iterations as a long term project.
CONTRIBUTION AS ANIMATION LEAD : STRATEGIC DESIGN AND VISION | MENTORING | EMERGING TECH INTEGRATION | USER TESTING + RESEARCH
FEATURES PUBLISHED : NEW IA: MOBILE + WEB | ANIMATE SCENE | TRANSITIONS ON EXPRESS | GIF INSERTION | TYPEWRITER PRESETS
Current animation workflow
Authors choose if they want to add "entrance, exit or looping effects”, and then select an effect from the list presented. They can then adjust the parameters of the animation for total control over the output.
Like the animation workflow overall.
Love the flexibility we offer.
Get confused about the “in, looping, out” boxes on the first screen.
Feedback so far


Enhancement 1.0: Exploring a new architecture
Talisman
We needed an architecture that allows content creators to find what they’re looking for quickly, provides a high level of flexibility, and helps them create new and more engaging content each time.
At the moment, the conversion rate for the animation feature is around 45%, which we aim to inflate with a new architecture.
New architecture : Iteration 1.0
The initial iteration primarily included the introduction of effect bundles (combination of effects), which are super powerful presets- they add a set of cohesive animation effects to the object with just a single click.
ENHANCEMENTS
FEEDBACK AND REFLECTION
New architecture : Iterations 1.1 - 1.3
The next few iterations addressed the elimination of the “in, loop, out” boxes upfront, and introduced bundles and single click presets populated by recommendations based on recency of preset usage, asset type, its scale and position, and pertinent popular, trending presets.
Workflow: Selection of bundle populates bottom tray.
Benefit: Encourages application of bundles over custom animation, resulting in cohesive animation.
Feedback: Single click presets are not accessible.
Feedback: Bundle application process is not intuitive.
1.1: BUNDLES ON TOP AND CUSTOM ANIMATION ON THE BOTTOM
1.2: BUNDLES AND EFFECTS AS TABS
Workflow: Selection of bundle/ effect leads to another panel.
Benefit: No upfront categorisation of the “in, out, loop” tabs.
Feedback: Effects dropdown is not intuitive.
Feedback: Parameter panel looks great.
Feedback: Buttons on the bottom of parameter panel are confusing and heavy.
Workflow: Selection of bundle/ effect leads to another panel.
Benefit: Most options are upfront and discoverable.
Feedback: Tab hierarchy doesn’t feel natural.
1.3: BUNDLES AND “IN, OUT, LOOP” AS TABS
New architecture : Iteration 1.4
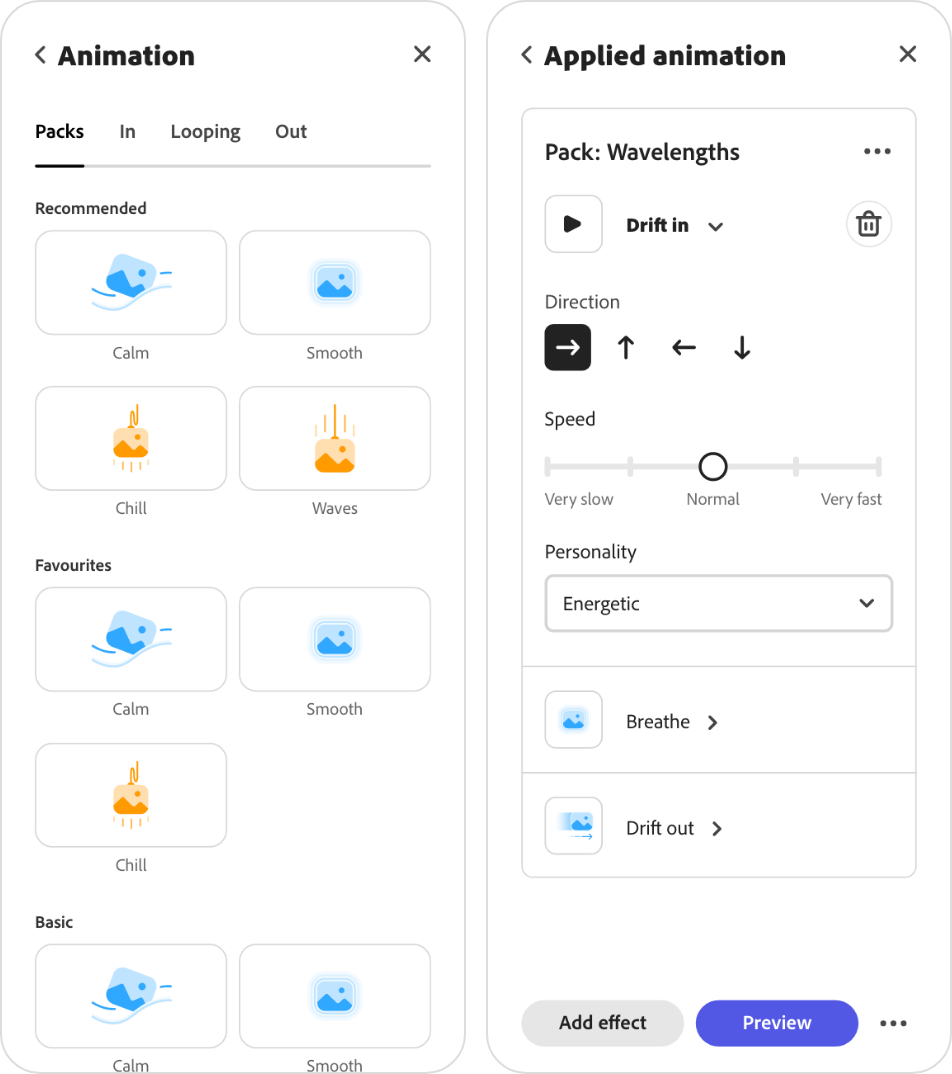
Iteration 1.4 explored the introduction of single click presets upfront- a list of effects as well as combinations. We introduced an accordion widget for viewing all the applied animation together, with combinations and effects segregated with containers. On the object property panel, we created a section where authors can see their applied effects, make quick edits, and enter the edit panel only when required.
With iteration 1.4, we felt compelled to get it prototyped and tested since we felt we had addressed most of the concerns.
Research and prototype findings : Iteration 1.4
INTERNAL TESTING: Overall, the sentiment was that it’s a big improvement on the productivity side. They liked that they can add multiple effects to create fresh content every time. They would like to see animation integrated into core workflows. They wondered if they could add animation to their whole page instead of just one object at a time.
Love the presets upfront on L1.
Didn’t understand combinations on L1 at first.
Some looked for “in, loop, out” on L1.
Most missed the “view all” button on L1.
The icons look much clearer on L1.
Tried to re-order effects on L2.
Looked for a replace button on L2.
Love the applied effect list on L2.
Love the quick actions like “copy, save”, etc. on L2.
Like the “play” and “delete” icons upfront on L2.
Love the fly-out menu on L3 because it adds productivity.
Tried to re-order effects on L3.
Want all options to edit on L3.
Want to open multiple accordions on L2.
Addressing the feedback: Exploring iteration 1.5 (WIP)
Final A/B testing candidates

Workflow 2.0: Scene level animation (vision WIP)
Animating all the contents on the scene with multiple effects and having them appear sequentially (in a choreography), with just one click is extremely efficient, compared to animating individual elements
Value proposition
Massive productivity booster
Professional, ready-to-publish content
Scene level animations eliminate the need for authors to animate and most importantly, time objects, which is an issue with which authors already struggle
Powerful tool for branding workflows
Branding teams can leverage scene level animations to better control how different components of the composition can animate synchronously to produce consistent, on-brand content
XD prototype vision to be presented for scoping