
The Adobe Captivate redesign
ANIMATION AUTHORING
Role
SENIOR EXPERIENCE DESIGNER
BASIC ANIMATIONS (end to end)
ANIMATION ACROSS STATES (end to end)
Contributions
Animation on Captivate was complicated, archaic and leading to terrible quality of content. Integrating with the Animista library, we improved the quality of the animation and introduced straightforward workflows for authoring basic effects and more complex state level animation.
I introduced a new animation feature that allowed authors to define how objects move across states.
End to end ownership of features:

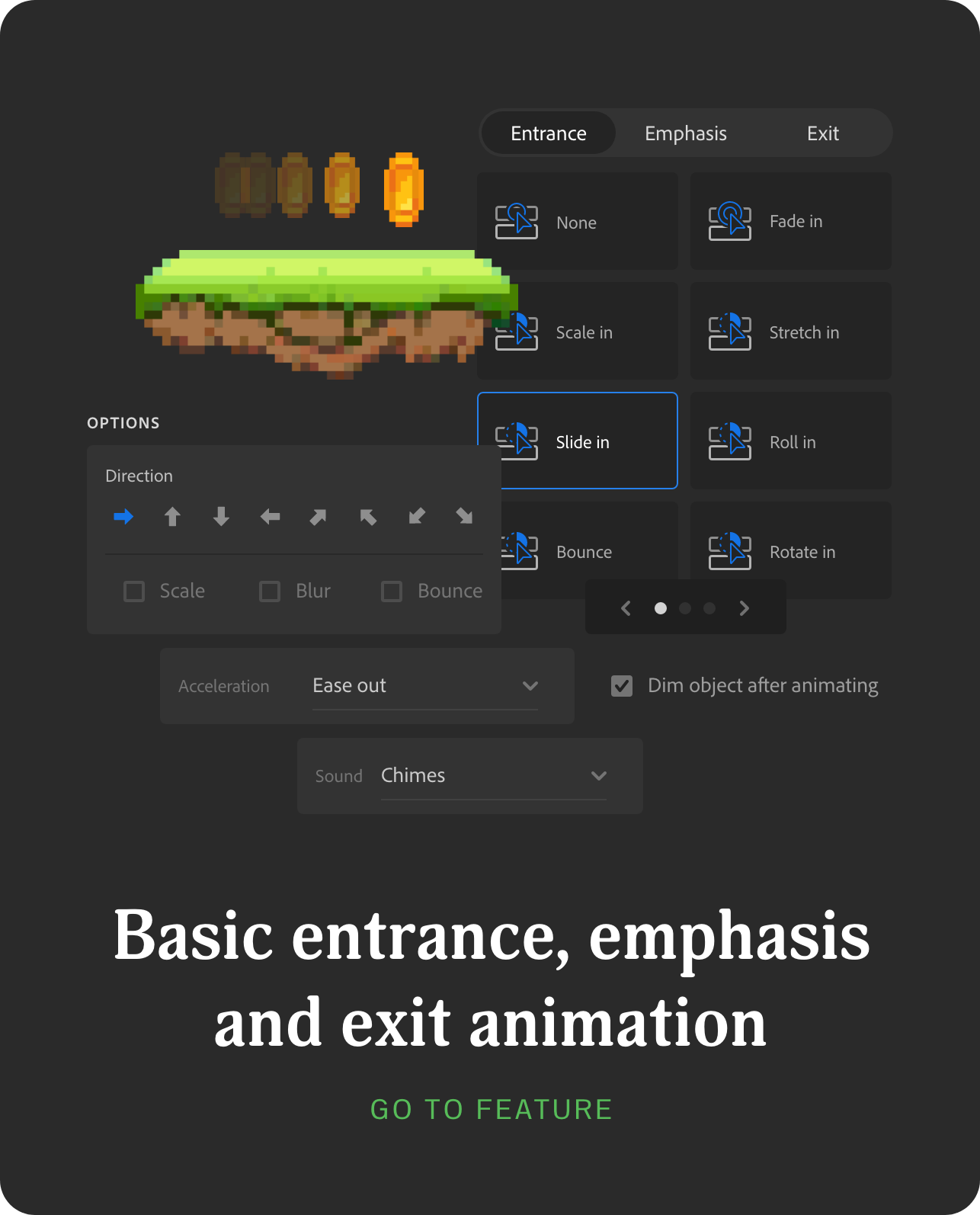
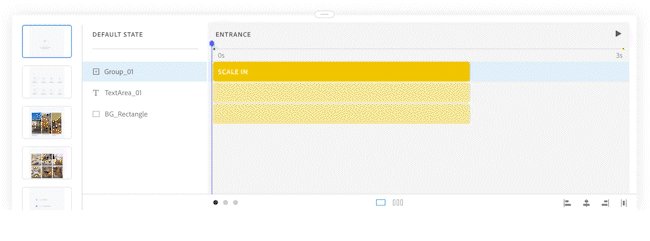
Workflow 1.0: Basic animation
REDESIGNED : ANIMATION
Content creators use animations to draw the learner’s attention to a specific object/ part of the screen, typically to emphasise something, or tell a visual story.
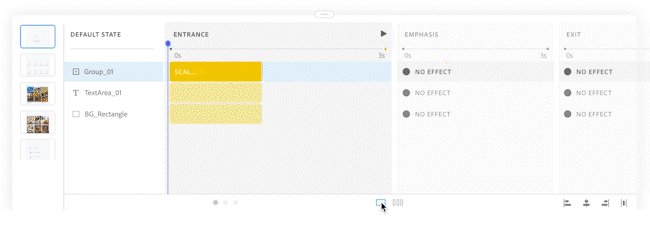
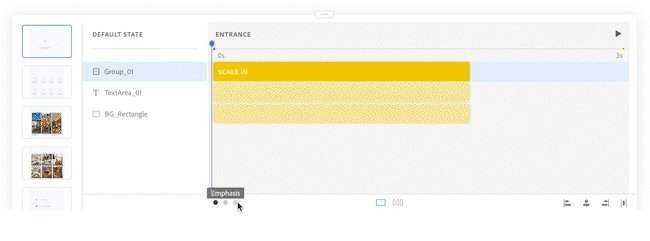
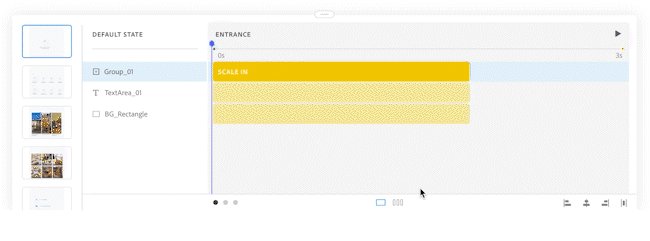
Animating and timing how objects enter and exit the slide
For example, a lecturer might want each bullet point to appear on the slide as he’s talking about them in his audio piece. Authors can add only a single entrance and exit effect each, but multiple emphasis effects, and all these animations can be manipulated from the animation panel.
Authors can use the effects tab on the right-most taskbar to enter the animation panel, and configure how objects appear and disappear, as well as what they do on the slide.

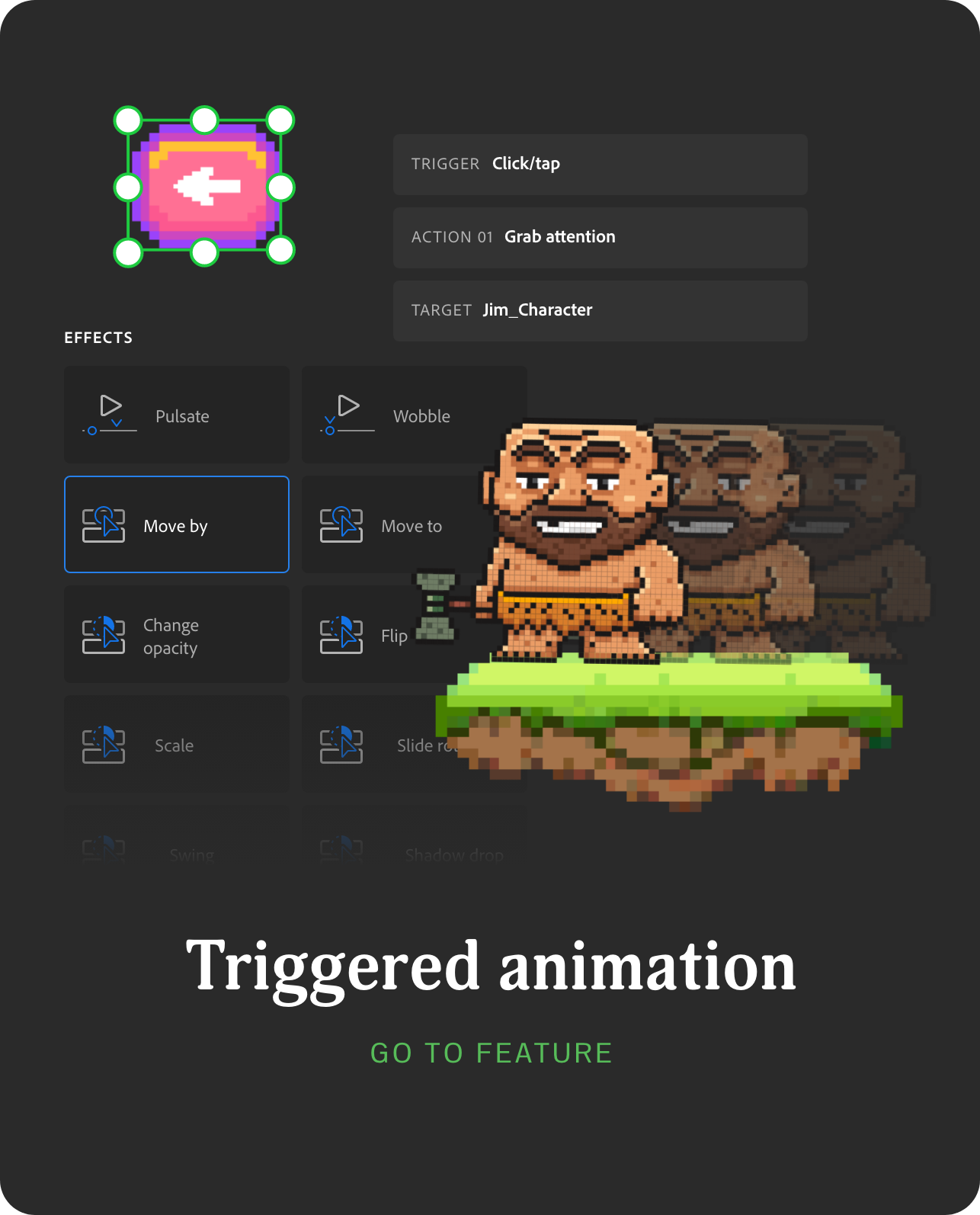
Workflow 2.0: Triggered animation
REDESIGNED : TRIGGERED ANIMATION
Animating how objects enter and exit the slide when triggered by the learner
Animation triggered by the learner’s interaction with objects is not present on the timeline, since its timing cannot be determined until the run-time. Authors can configure these as the “grab attention” action, which gives some kind of feedback (visual or otherwise) to the learner’s interaction (like wobble on wrong answer, move on correct answer, etc.).

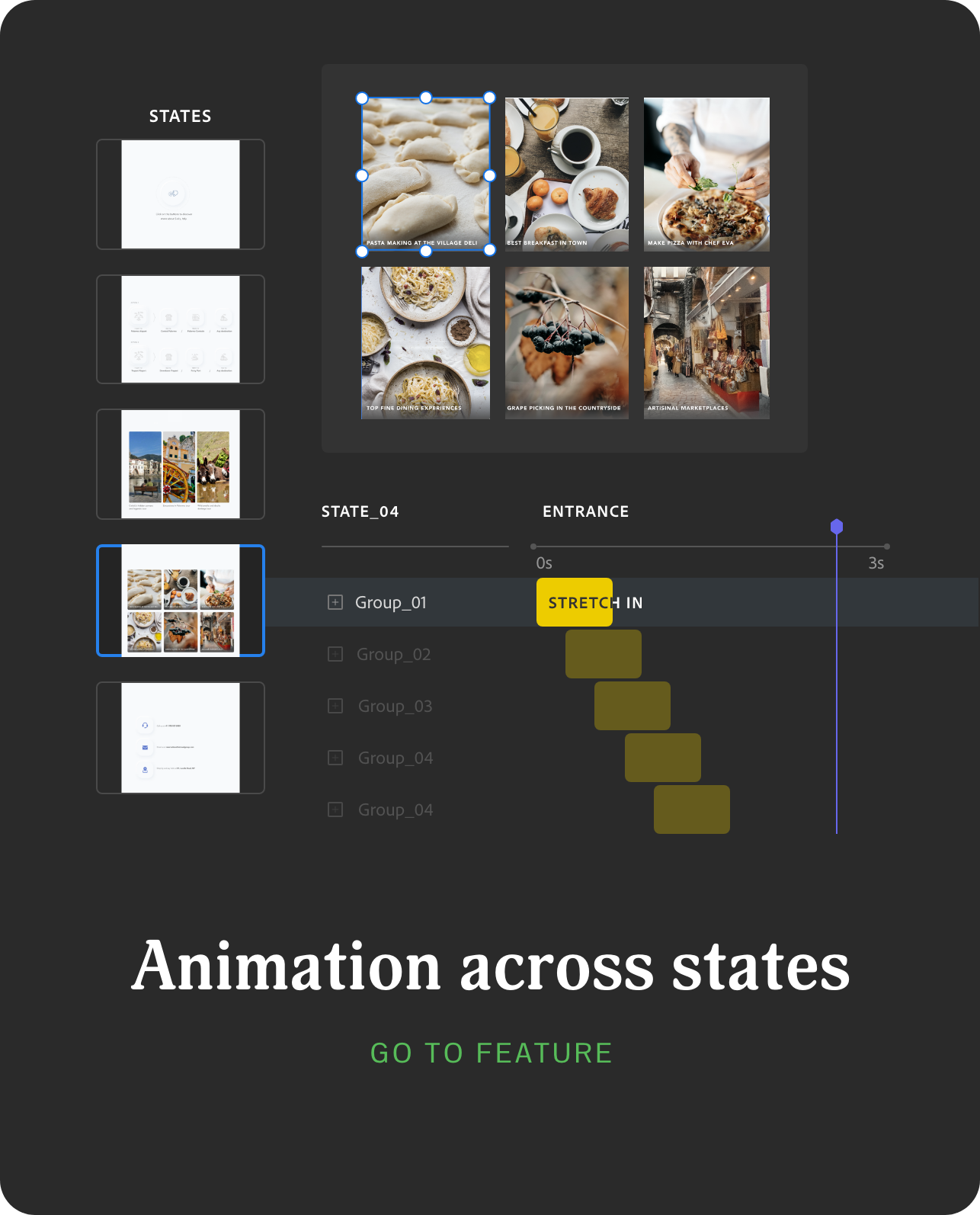
Workflow 3.0: Animating objects across states
NEW FEATURE
Animating how objects shift from one state to another
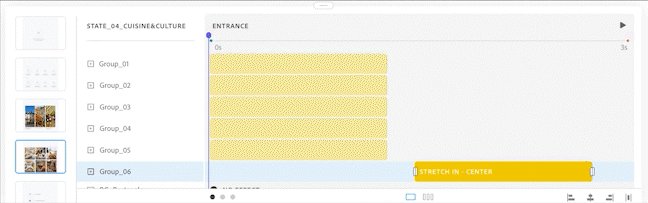
In the example below, the content area on the right has four states, which are each triggered and come into view on click of the buttons on the left. The content across all these states is different, so how can authors animate these views?
When the same objects are present across states , they will seamlessly transform from one to the other, but in cases where there is disparate content across states, authors should be able to decide how those objects appear and disappear.
Same objects across all states
Scenario 01
AUTO- TRANSFORM
If content across states is similar, Captivate will auto animate the objects when they move from one state to another. However, authors can also choose to use regular effects like slide, scale, etc.
Different objects across all states
Scenario 02
REGULAR ANIMATIONS
If the content across the states is disparate, as could be the case in many e-learning interactions, designers can choose regular effects to still make the content engaging.
Design solution
Work versus summary mode
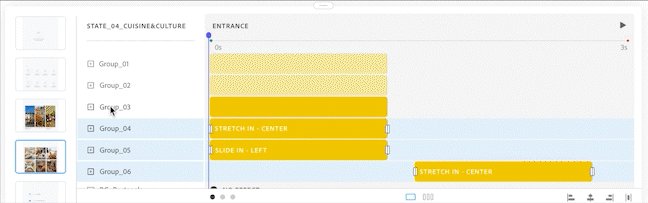
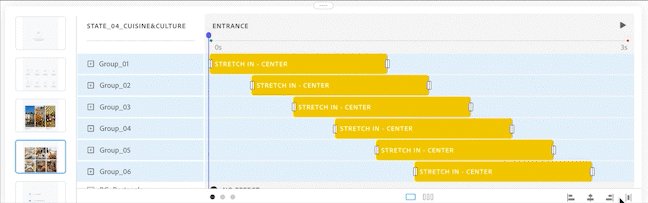
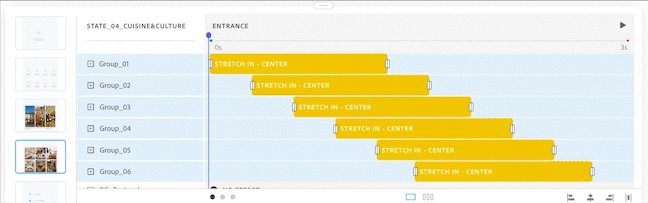
Authors can switch between the working and summary modes, to configure and preview animations across states. They can also manipulate the duration of the animation from the timeline, or the PI.
Quick timing controls on timeline
Using the timing distribution controls, authors can stagger the appearance and disappearance of the objects to perform a choreography of the whole page with a single click.
(Reach out for a detailed walkthrough of this feature)